使用Framework7 创建有着iOS7原生体验的Web应用
写在前面
好久没写博文了,最近生活比较动荡,同时忙着学业、工作、生活的事。为了能让自己在广州顽强的活下去,算是拼尽全力了。最近各方面也都开始逐渐稳定下来,就回来打理下博客,锄锄草,免得访问被杂草拌着了。
每次环境的更换都是对自己能力有着显著的提升,有时候你觉得在一个地方学不到或者基本重复着相同工作的时候,可以尝试换一个环境,可能对你未来的发展有更大的帮助。
当然,说这些是因为自己最近换了个工作,在新的公司跟了一个项目,很多以前不敢实践的东西由于进度和要求的压力都慢慢开始用上了,很高兴的有几个非常友好和屌丝的同事在身边指导我,帮助我,让项目一期的如期的完成,虽然还有很多坑,但是自己挖的,自己填就好了,O(∩_∩)O!
WEB APP 实践
很早以前便想着手做一个WEB APP练手,但是苦于技术能力,一直没有很完美的框架选择的技术选型,迟迟没有动手。刚进现在这个公司,刚好前端团队在跟一个移动模板,有现成的技术选型(主要还是身边有能问的人),在5.1几天假期里,给自己的项目(Hi聊)写了一个WEB APP前端模板,目前只是一个demo,未对接API。
Demo

技术选型
- HTML Framework: Framework7
- Task Runner: Grunt
- Module Loader: Require.js
- Templates Engine: mustache
前端架构
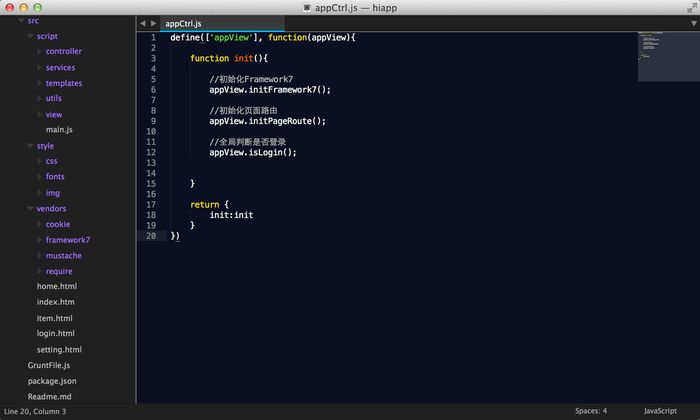
大家现在看到的demo 因为通过Grunt编译后的,里面只有一个js、css文件,算是没有开源吧,由于Hi聊是本人半商业化的产品,这个web app暂时不能“开源”出去,不过贴张代码的文件目录图。没有用第三方的MVC框架,自己按照自己的思路实现了简单的MVC。

存在问题
现在绝大部分的问题还是在Framework7 上,因为这个开源项目还刚刚开始(文档才2页),很多问题还没得修复或得到很好的解决,因为项目更新频繁(几天一次),自己现在马上去定制对后期的维护不利,所以我暂时放着。
- Framework7 文档不全,需要自己去阅读源码查看暴露的接口(我差不多看完一遍了)。
- Framework7 在iOS 7浏览器上面表现完美,在低端Android 机上面基本没法玩。
- 在各平台各浏览器上面表现不一、Bug 多,有待完善。