Web移动应用远程调试工具 Weinre
在移动互联网时代,WEB应用越来越普及和被人所接受。而且线上需求不断的改变,通过迭代更新线上的手机App肯定是计划赶不上变化,所以现在越来越多的App也通过采用Webview的方式嵌入一些比较常更新的页面,以便实时更新。
Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug、web inspector),重新设计界面的工作往往事半功倍,所以一个好优秀的远程调试工具 Weinre 就很好的解决了这一问题。
Weinre是什么
Weinre 是一款远程调试工具,在电脑上可以即时的修改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息.(等同于Chrome Inspect Element )
运行原理
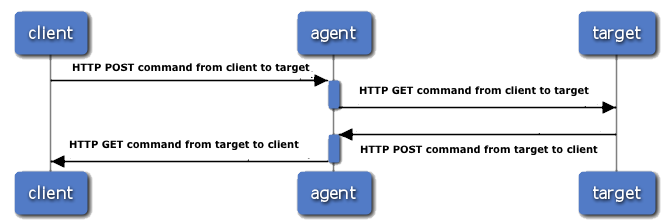
Weinre作为一种远程调试工具,在结构上分为三层:
- 目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
- Debug客户端(client):本地的Web Inspector调试客户端;
- Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。

获取Weinre
在任何的支持 Node.js 环境的系统下通过包管理器(npm)即可安装Weinre
1 | npm install -g weinre |
使用Weinre进行远程调试
1 启动 WeinreDe bug 服务端
1 | weinre --httpPort 8080 --boundHost -all- |
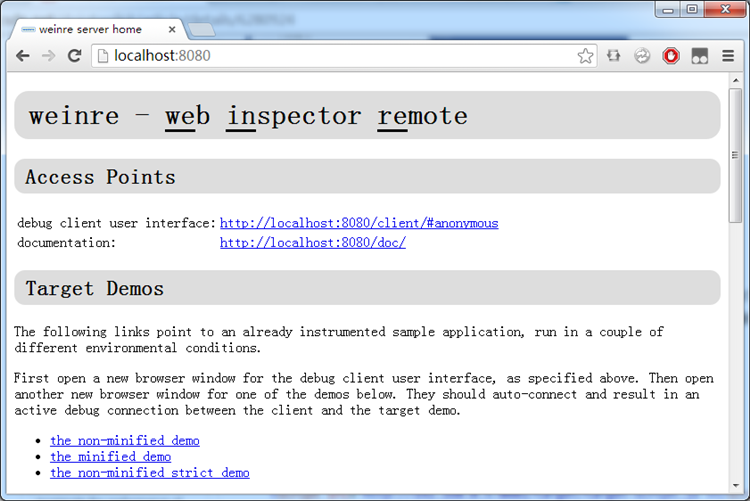
2 通过PC浏览器(WebKit内核)打开 WeinreDe bug 客户端
1 | Open in your pc browser http://localhost[Your IP]:8080 |

3 在你需要调试的页面加上通信用的脚本
1 | <script src="http://localhost[Your IP]:8080/target/target-script-min.js#anonymous"></script> |
4 在手机上访问你的测试页面,在电脑上进入到 WeinreDe bug 客户端 看是否通信成功,如果一切没问题,可见到如下的页面
1 | Open in your pc browser http://localhost[Your IP]:8080/client/#anonymous |

5 最后跟你平时一样实时调试你的页面吧,是不是很爽。