发生什么了? 今天早上刚到公司,就收到反馈说公司前端页面的下载按钮在 iOS 7 的微信内置浏览器里面点击无效,经过确认之后,前端代码是正常的,问题出在了微信上,然后谷歌之,原来腾讯在***。
是 BUG 还是刻意为之? 最新版微信在所有开放的 webview(网页界面)里禁止了通过链接打开本地 app 或跳转到 app store,只有自家使用的 webview 能够打开 app 或跳转 app store。而且这种做法不像是 bug 所致,而是刻意为之。
可能的用意:微信是一个重要的互联网入口和应用入口,但是微信为了自家利益,需要控制入口和流量,进而加强对公共帐号和第三方应用的控制,打击竞争对手
该怎么办呢? 经过讨论之后,我们发现微信内置浏览器右上角的跳转按钮“在 Safari 中打开”可以间接的跳转 App Store ,所以最终我们的解决方案是如果是 iOS 的微信内置浏览器,点击按钮后,用弹出提示的方法来取代直接跳转。
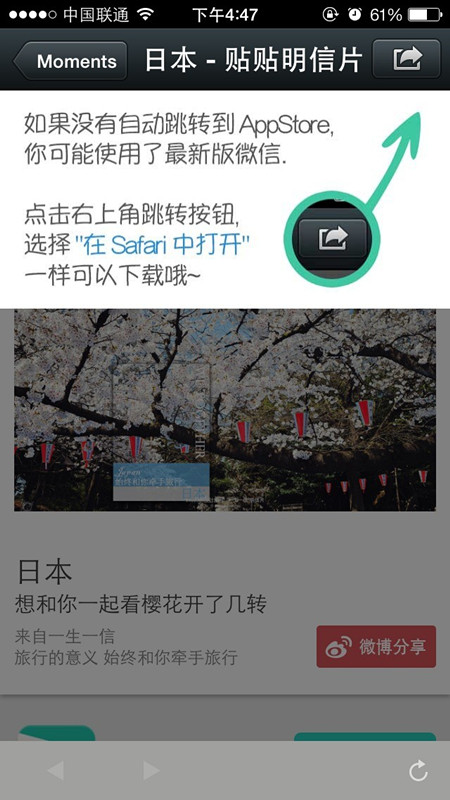
效果如下图所示:
前端实现 index.html
1 2 3 4 5 <div id ='popweixin' > <div class ='tip top2bottom animate-delay-1' > <img src ='/static/img/wechat_appstore_popup.jpg' /> </div > </div >
app.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 #popweixin { width :100% ; height :100% ; overflow :hidden; position :fixed; z-index :1000 ; background :rgba (0 ,0 ,0 ,.5 ); top :0 ; left :0 ; display :none; } #popweixin .tip { width :100% ; background :#fff ; z-index :1001 ; } .top2bottom { -webkit-animation :top2bottom 1.2s ease; -moz-animation :top2bottom 1.2s ease; -o-animation :top2bottom 1.2s ease; animation :top2bottom 1.2s ease; -webkit-animation-fill-mode :backwards; -moz-animation-fill-mode :backwards; -o-animation-fill-mode :backwards; animation-fill-mode :backwards } .animate-delay-1 { -webkit-animation-delay :1s ; -moz-animation-delay :1s ; -o-animation-delay :1s ; animation-delay :1s } @-webkit-keyframes top2bottom { 0% { -webkit-transform :translateY (-300px ); opacity :.6 } 100% { -webkit-transform :translateY (0px ); opacity :1 } }@keyframes top2bottom { 0% { transform :translateY (-300px ); opacity :.6 } 100% { transform :translateY (0px ); opacity :1 }
app.js
1 2 3 4 5 6 7 8 function a ( var ua = navigator.userAgent.toLowerCase(); if (/iphone|ipod/ .test(ua)) { if (/micromessenger/ .test(ua)){ document .getElementById("popweixin" ).style.display = "block" ; } } }
Demo